Thiết kế trang web di động là điều cực kỳ cần thiết.
Tại sao? Bởi vì các thiết bị di động đang cách mạng hóa cách chúng ta kết nối thông tin và buộc các doanh nghiệp phải đưa website của họ tiếp cận nhiều nhất tới người dùng sử dụng điện thoại di động. Trên thực tế, phần lớn lưu lượng truy cập web hiện nay đến từ các thiết bị di động (hơn 50%).
Cùng tìm hiểu những lợi ích khi thiết kế website tối ưu cho hiển thị di động và những tiêu chí thiết kế trang web cho di động cần biết cập nhật năm 2021.
Thiết kế trang web cho hiển thị mobile là điều cực kỳ cần thiết.
Tại sao? Bởi vì các thiết bị di động đang cách mạng hóa cách chúng ta kết nối thông tin và buộc các doanh nghiệp phải đưa website của họ tiếp cận nhiều nhất tới người dùng sử dụng điện thoại di động. Trên thực tế, phần lớn lưu lượng truy cập web hiện nay đến từ các thiết bị di động (hơn 50%).
Dưới đây là thống kê tổng thị phần lưu lượng truy cập tất cả các website bằng các thiết bị di động (điện thoại thông minh, máy tính bảng) bằng biểu đồ (Số liệu và biểu đồ được tham khảo từ Gs.StartCounter.com).

Cùng tìm hiểu những lợi ích khi thiết kế website tối ưu cho hiển thị di động và những tiêu chí thiết kế trang web cho di động cần biết, cập nhật năm 2021.
Website thân thiện với thiết bị di động là gì?
Nói một cách đơn giản, một trang web thân thiện với thiết bị di động là một trang web được thiết kế và tối ưu hóa cho các thiết bị cầm tay, chẳng hạn như điện thoại thông minh và máy tính bảng.
Tính thân thiện di động bao gồm 2 phần chính:
- Tốc độ tải trang web khi truy cập trên di động: Tuy là điện thoại đời mới có sức mạnh vi xử lý đã khá nhanh nhưng vẫn chưa thể so sánh với máy tính. Mặt khác, kết nối internet của điện thoại không đồng đều, tại nhiều khu vực vẫn chỉ có sóng GPRS. Không ai muốn chờ tới 5 phút để đọc nội dung trên trang web của bạn cả.
- Hiển thị trang web thích ứng với kích thước của màn hình di động và thao tác vuốt đặc trưng của màn hình cảm ứng: Cỡ chữ dễ đọc trên màn hình nhỏ của di động, các nút chạm có đủ kích thước để dễ thao tác bằng ngón tay,…vv.
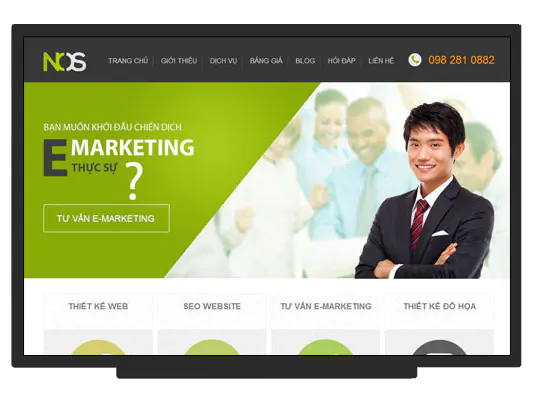
Bạn có thể dễ dàng thấy rằng trang web khi hiển thị trên màn hình máy tính để bàn hoặc laptop có nhiều không gian, các yếu tố trang được sắp xếp cạnh nhau ở những nơi và văn bản tương đối nhỏ so với kích thước của màn hình. Đơn giản là do màn hình máy tính rộng và đủ kích thước để có thể sắp xếp các thành phần nội dung và điều hướng nội dung theo bố cục dễ nhìn.


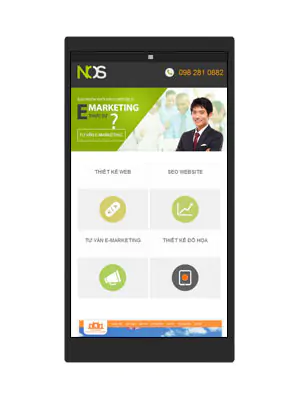
Trong khi bạn xem trang web trên thiết bị di động, các thành phần trang được xếp chồng lên nhau trong một cột dài và có ít không gian xung quanh mỗi phần tử. Ngoài ra, các nút lớn hơn để dễ dàng chạm vào chúng và văn bản lớn hơn liên quan đến kích thước trang để dễ đọc hơn.
Tầm quan trọng của thiết kế website di động
Cùng nhìn nhanh số liệu: Trong năm 2020 thì điện thoại di động và máy tính bảng chiếm tới 55,43 lưu lượng truy cập web trên toàn cầu và thống kê đến giữa 2021 thì con số này đang là 56,12%.
Điều đó có nghĩa là lưu lượng truy cập trang web từ các thiết bị di động đang chiếm ưu thế so với máy tính.
Ngoài ra số lượng người dùng di động trên toàn thế giới dự kiến sẽ tăng lên 3,8 tỷ trong năm 2021.
Cyndie Shaffstall – Người sáng lập công ty tiếp thị Spider Trainers đã nói:
Điện thoại di động không phải là tương lai, nó là hiện tại. Gặp gỡ khách hàng của bạn trong môi trường mà họ lựa chọn, không phải nơi thuận tiện cho bạn.
Thiết bị di động cũng đang thay đổi thói quen mua sắm.
Theo Google, 59 phần trăm người mua sắm nói rằng việc có thể mua sắm trên thiết bị di động của họ là rất quan trọng khi quyết định nên mua từ nhà bán lẻ hoặc thương hiệu nào.
Thêm vào đó, 70 phần trăm chủ sở hữu điện thoại thông minh đã mua hàng tại cửa hàng đã chuyển sang thiết bị di động của họ để nghiên cứu mua hàng trước đó.
Nếu điều đó là không đủ, thuật toán của Google ưu tiên các trang web thân thiện với thiết bị di động trong kết quả tìm kiếm.
Vào tháng 3 năm 2020, Google cho biết,“Để đơn giản hóa, chúng tôi sẽ chuyển sang lập chỉ mục đầu tiên cho thiết bị di động cho tất cả các trang web.”
John Mueller – Nhà phát triển của Google giải thích:
Hiện tại, Google đang xem xét phiên bản máy tính để bàn của một trang web và sau đó dựa trên cách nó sẽ xếp hạng trang web dành cho thiết bị di động theo thông tin đó. Một khi bản cập nhật này được triển khai, điều ngược lại sẽ xảy ra. Google sẽ bắt đầu xem xét trang web dành cho thiết bị di động của bạn và từ đó, sẽ xếp hạng trang web dành cho máy tính để bàn.
Bản cập nhật chính thức sẽ có hiệu lực vào tháng 9 năm 2020, nhưng 70 phần trăm trang web được hiển thị trong kết quả tìm kiếm đã được xếp hạng dựa trên thuật toán lập chỉ mục đầu tiên trên thiết bị di động này.
Thực tế thì nhiều người dùng tải các trang web di động bằng cách sử dụng kết nối điện thoại có kết nối chậm, cấu hình yếu. Do đó, các thương hiệu phải tạo ra một trang web được thiết kế để tải nội dung thật nhanh trên di động.
Ở thời điểm hiện tại, việc website được tối ưu cho di động tốt hay không tốt sẽ tác động trực tiếp tới:
- Kết quả SEO, khi mà Mobile Friendly đã là yếu tố bắt buộc để Google và các máy tìm kiếm còn lại đánh giá và xếp hạng trang web.
- Hiệu quả của các chiến dịch chạy quảng cáo (VD: Google Ads). Hãy tưởng tượng thử nếu bạn bỏ tiền quảng cáo và khách hàng lại xem nội dung của bạn nhưng web site lại hiển thị nội dung rất khó đọc ở di động.
- Tỷ lệ chuyển đổi từ các hoạt động truyền thông với đích đến là website.
- Lưu lượng người dùng: Với hơn 1 nửa lượng truy cập các website là đến từ thiết bị di động, trang web của bạn không tối ưu cho hiển thị di động thì cũng đồng nghĩa bạn từ chối hơn 1 nửa lượng truy cập.
Tất cả những yếu tố phía trên sẽ tác động trực tiếp tới hiệu quả hoạt động trên trang web của doanh nghiệp bạn.
Quá nửa số lượng người dùng truy cập các trang web từ di động, Google chọn di động làm tiêu chí xếp hạng, trực tiếp ảnh hưởng tới kết quả kinh doanh trên website – và đó là lý do tại sao bạn cần một trang web đáp ứng di động.
Các kiểu thiết kế web mobile cơ bản
Chúng tôi xin liệt kê sơ lược những kiểu thiết kế website mobile cơ bản đang được sử dụng phổ biến dưới đây
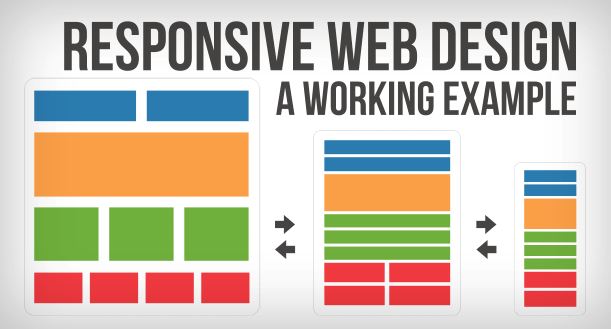
Responsive website
Các website được triển khai hiển thị frontend theo công nghệ Responsive Website Design có những đặc điểm như sau:
- Dùng chung một giao diện hiển thị duy nhất, mã HTML duy nhất.
- Giao diện co giãn tùy ý dựa theo rộ rộng của màn hình thiết bị (mobile, desktop, tablet). Theo đó thì website sẽ tự động hiển thị phù hợp với thiết bị và tối ưu khả năng đọc cũng như thao tác theo loại thiết bị mà người dùng sử dụng.
- Các nội dung khi xem trên mobile và máy tính đều dùng chung URL, cực kỳ có lợi cho SEO.
- Tải nặng: Website sẽ tải toàn bộ các tài nguyên CSS, JS rồi mới quyết định chế độ hiển thị dựa vào thực tế màn hình cho người dùng sử dụng.
- Thời gian triển khai nhanh, chi phí triển khai thấp.

Dynamic Serving Website
Các website dùng công nghệ Dynamic Serving được thừa kế hoàn toàn những ưu điểm về SEO giống như trên Responsive, đồng thời khắc phục nhược điểm tải nặng của Responsive. Điểm khác biệt chủ yếu là do Dynamic Serving Website sử dụng 2 giao diện riêng biệt trên cùng 1 core web và điều hướng việc giao diện nào sẽ làm việc tùy theo thiết bị người dùng sử dụng. Các đặc điểm chính:
- Tối ưu SEO tốt như Responsive Website do vẫn sử dụng cùng 1 URL cho cùng 1 nội dung ở mọi loại thiết bị.
- Tốc độ load nhanh hơn Responsive sử dụng 2 giao diện gọn nhẹ được viết riêng tách biệt cho di động và máy tính nếu xét về mặt lý thuyết.
- Thời gian triển khai lâu và chi phí cũng đắt ít nhất gấp 2 lần so với làm Responsive Website.
Ví dụ điển hình cho thực tế triển khai Dynamic Serving site là Google.com
Separated mobile site
Cách thức này là xây dựng hẳn 1 website riêng cho di động, tách rời hoàn toàn với website dành cho máy tính và đây là 2 website độc lập hoàn toàn nhưng có thế được đồng bộ hoàn toàn dữ liệu nội dung một cách tự động hoặc thủ công.
Điểm mạnh của Separated mobile site là nó chính là 1 website riêng biệt hẳn, chỉ thiết kế để hiển thị tối ưu nhất cho người dùng di động nên chúng ta sẽ thấy việc những thiết bị đã lỗi thời dùng Symbian hay Blackberry OS có thể vẫn truy cập những website này ầm ầm.
Các đặc điểm chính của Separated mobile site:
- Là website độc lập hẳn so với website được mở trên máy tính
- Có tốc độ truy xuất trên mobile nhanh nhất xét trên mặt lý thuyết.
- Đầu tư tốn kém về cả giai đoạn phát triển cũng như bảo trì.
- Phải sử dụng kỹ thuật triển khai thẻ canonical chính xác để đảm bảo SEO.
m.facebook.com chính là phân nhánh website mobile của Facebook, nằm tách biệt với phiên bản máy tính.
Ngoài ra thì gần đây Progressive Web App (PWA) cũng là 1 xu hướng thiết kế website nhằm tối ưu cho trải nghiệm sử dụng web trên di động. Chúng tôi sẽ cập nhật nội dung ở lần chỉnh sửa kế tiếp.
8 Mẹo thiết kế trải nghiệm hiển thị cho website mobile đề xuất
Trong phần này, chúng tôi đề xuất tám mẹo về thiết kế phần hiển thị trang web dành cho thiết bị di động mà bạn có thể áp dụng để tăng trải nghiệm người dùng.
1. Sử dụng các nút lớn
Các trang web thân thiện với thiết bị di động cần có các nút đủ lớn để người dùng chạm vào chúng mà không cần phải phóng to.
Ngoài ra, cần phải có khoảng trống giữa các siêu liên kết. Nếu các liên kết được đặt quá gần nhau, người dùng có thể cố gắng nhấp vào một liên kết và vô tình nhấp vào một liên kết khác.
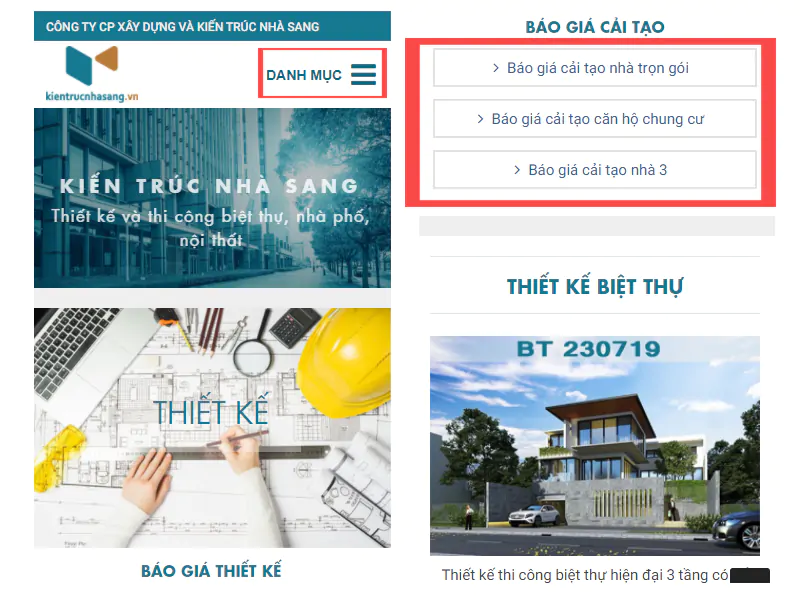
Chúng tôi lấy 1 ví dụ: Kientrucnhasang.vn sử dụng các nút lớn và đặt nhiều khoảng trống giữa các siêu liên kết trên thiết kế trang web dành cho thiết bị di động của mình.

Do đó, khi bạn thiết kế trang web phiên bản di động của mình, hãy ghi nhớ khoảng cách giữa các liên kết và đảm bảo rằng mọi siêu liên kết có thể dễ dàng nhấp vào, tránh bấm nhầm sang liên kết bên cạnh.
2. Làm cho văn bản đủ lớn để đọc
Điều này có vẻ hiển nhiên, nhưng nó cũng rất quan trọng đối với thiết kế trang web thân thiện với thiết bị di động.
Người dùng không bao giờ nên phóng to – hoặc cuộn sang trái hoặc phải – để đọc một cái gì đó. Văn bản phải luôn đủ lớn để đọc thoải mái.
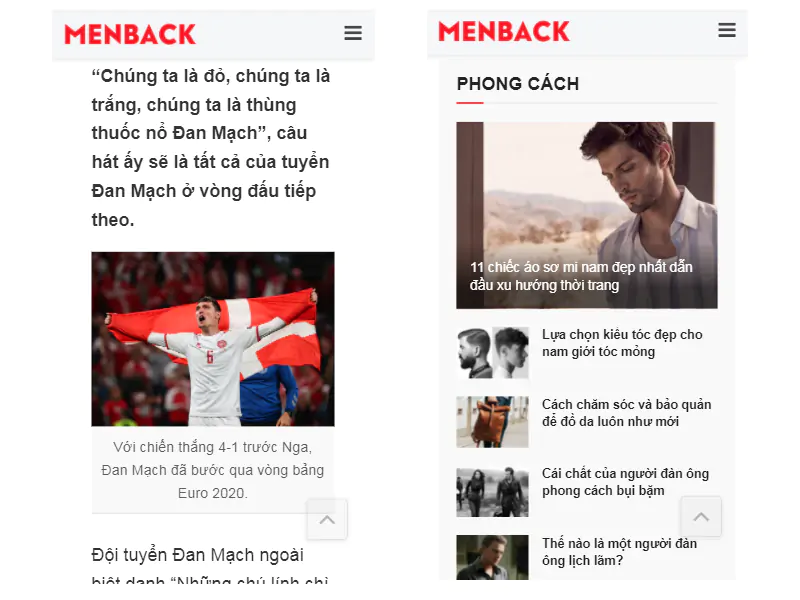
Trong ví dụ dưới đây từ Menback, bạn có thể thấy rằng tất cả các văn bản được hiển thị hoàn toàn phù hợp với kích thước của màn hình.

Làm cho văn bản của bạn đủ lớn trên màn hình ở mọi kích cỡ để người dùng có thể dễ dàng đọc những nội dung bạn trình bày. Điều này ảnh hưởng tới thời gian trên site và tỷ lệ quay lại của người dùng rất nhiều.
3. Đơn giản hóa menu
Menu trang web máy tính để bàn có rất nhiều không gian. Nó có thể chiếm toàn bộ thanh ở đầu màn hình và có các tùy chọn thả xuống mở rộng tất cả mà không cản trở trải nghiệm người dùng.
Đây không phải là trường hợp trên thiết bị di động – Vấn đề là không có đủ kích thước màn hình.
Các trang web thân thiện với thiết bị di động nên sử dụng các menu đơn giản trình bày tổng quan về trang web. Sau đó, người dùng có thể sử dụng danh mục, bộ lọc hoặc tính năng tìm kiếm để trau dồi về những gì họ đang tìm kiếm.
Hầu hết các trang web thân thiện với thiết bị di động sử dụng biểu tượng hamburger – bao gồm hai hoặc ba đường ngang – để chỉ ra một menu.
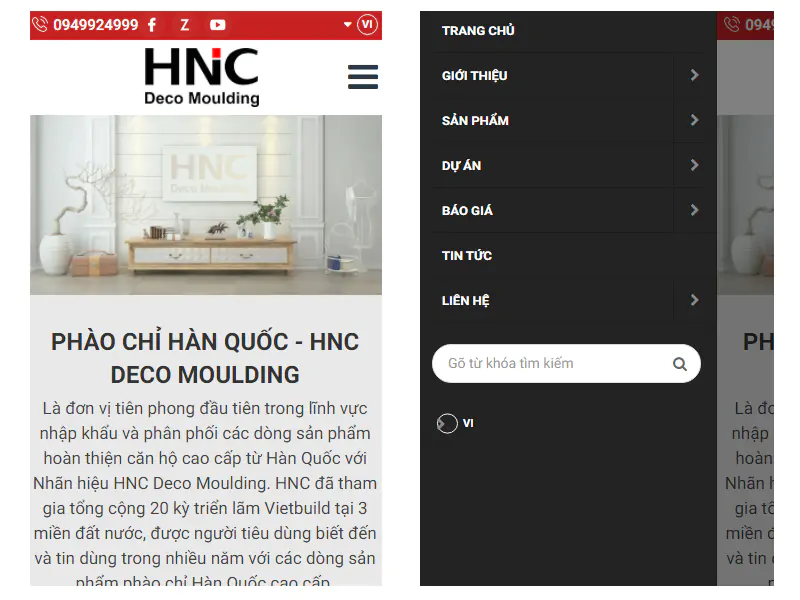
Hãy xem một ví dụ từ một trong những trang web di động tốt – HNC Asia.
Khi người dùng chạm vào menu hamburger hai dòng ở trên cùng bên phải màn hình, họ sẽ được hiển thị menu toàn màn hình với các nút và văn bản lớn.

Khi tạo một trang web đáp ứng di động, hãy giữ cho menu của bạn đơn giản để giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm.
4. Cung cấp tính năng tìm kiếm đơn giản và trực quan
Tính năng tìm kiếm trang web của bạn đặc biệt quan trọng đối với người dùng thiết bị di động.
Như đã đề cập ở trên, các menu đơn giản hóa có thể giúp duyệt web trên thiết bị di động dễ dàng hơn. Tuy nhiên, chúng cũng có thể khiến người dùng khó tìm thấy một mặt hàng cụ thể hơn.
Để giúp người dùng dễ dàng tìm thấy những gì họ muốn, hãy đặt tính năng tìm kiếm ở phía trước và trung tâm.
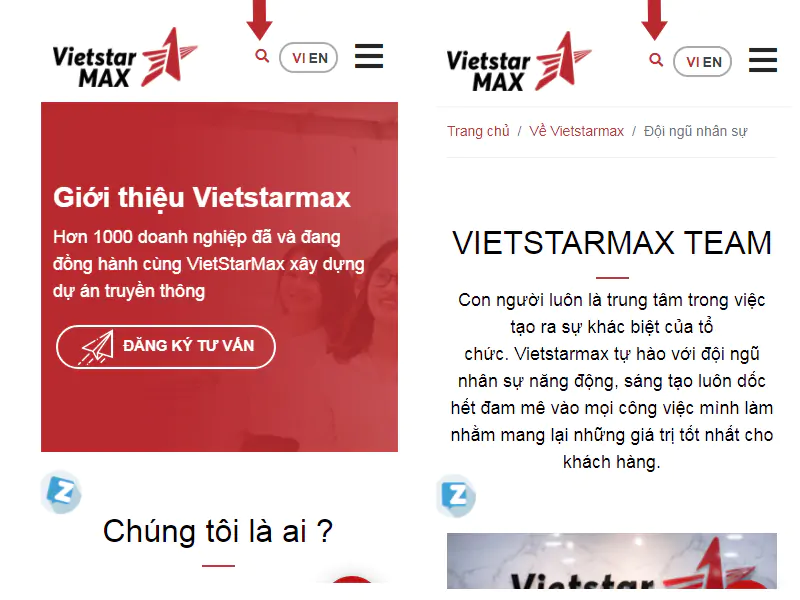
Vietstarmax đặt chức năng tìm kiếm ở thanh trên cùng của trang để tiện cho thao tác tìm kiếm.

Tạo một tính năng tìm kiếm đơn giản và hiệu quả là một phần trong thiết kế trang web di động của bạn.
5. Có tiện ích chat miễn phí
Tiện ích chat sẽ giúp khách hàng liên hệ và trao đổi nội dung một cách dễ dàng hơn – Do nó MIỄN PHÍ. Có những nội dung trao đổi dài hoặc buộc phải suy nghĩ thì khách hàng thường ngại gọi điện thoại ngay cả khi bạn có 1 nút Hotline luôn nổi dưới chân trang.
Chat khiến khách hàng cảm thấy thỏa mãn với thông tin và qua đó tăng tỷ lệ chuyển đổi là việc không phải bàn.
6. Sử dụng mẫu Form đơn giản
Người dùng có thể có xu hướng điền vào một biểu mẫu dài trên máy tính vì màn hình lớn hơn và dễ gõ hơn bằng bàn phím.
Trên thiết bị di động, biểu mẫu cần ngắn hơn với các trường và nút văn bản lớn.
Ví dụ: nếu bạn đang yêu cầu người dùng đăng ký vào danh sách gửi thư của mình, bạn không nên yêu cầu nhiều hơn tên, số điện thoại và địa chỉ email.
Quá nhiều ô cần điền sẽ làm người dùng nản và dễ dàng từ bỏ ý định.
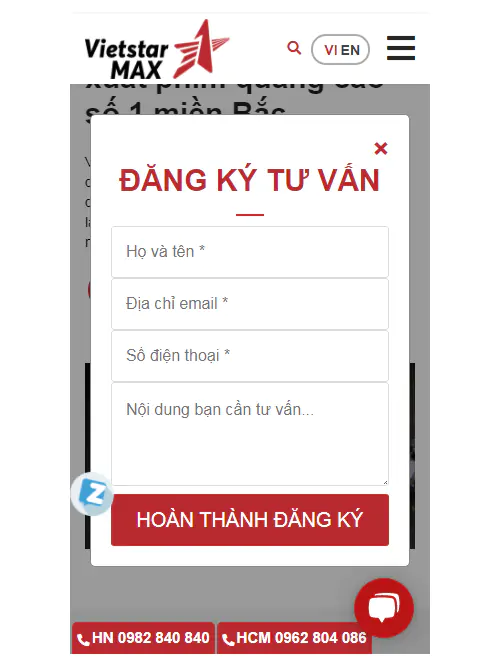
Trong ví dụ thiết kế trang web dành cho thiết bị di động này từ Vietstarmax, bạn có thể thấy các trường lớn với các yêu cầu biểu mẫu đơn giản, chỉ lấy vài thông tin rất cơ bản mà thôi.

Nói tóm lại, hãy chắc chắn rằng các hình thức điền form của bạn ngắn và không làm khách hàng cảm thấy rắc rối.
7. Tạo lời kêu gọi hành động bắt mắt
Lời kêu gọi hành động – còn được gọi là CTA – là một hình ảnh, biểu ngữ hoặc đoạn văn bản theo nghĩa đen kêu gọi người dùng thực hiện một số hình thức hành động.
Ví dụ: bạn có thể nhắc người dùng đăng ký vào danh sách gửi mail tiếp thị của mình, tìm hiểu thêm về ưu đãi hoặc mua sản phẩm.
Chiến thuật tiếp thị này đóng một vai trò thiết yếu trong thiết kế trang web di động.
Tuy nhiên, có thể khó tạo ra các lời kêu gọi hành động hấp dẫn với không gian màn hình hạn chế như vậy.
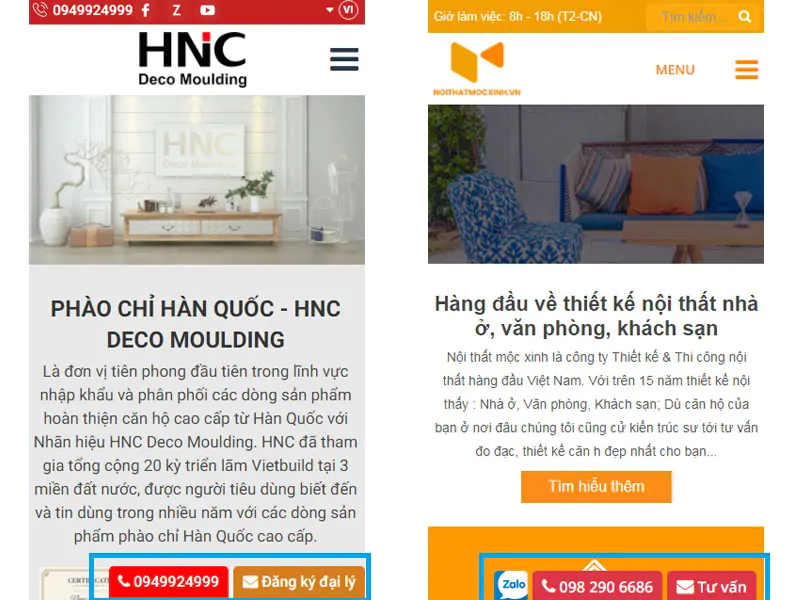
Trong ví dụ các trang web dành cho thiết bị di động này các nút CAT được bố trí luôn nổi dưới chân màn hình thiết bị. Việc nút kêu gọi hành động luôn nổi ở 1 vị trí sẽ tạo ra 1 tiện ích giúp khách hàng có thể nhấn để liên hệ với bạn bất kỳ lúc nào mà không cần phải vuốt lên vuốt xuống tìm vị trí liên lạc.

Trong các khóa học về thực hành tạo Landing page cho các chiến dịch quảng cáo, bạn thường được hướng dẫn đặt nút CTA ở những vị trí khác nhau của văn bản. Điều này có xác suất đúng hơn khi văn bản được hiển thị trên màn hình máy tính và giảm gần như hoàn toàn tác dụng ở màn hình di động khi vùng hiển thị nhỏ và không đủ.
8. Tránh cửa sổ bật lên (Popup)
Bạn buộc phải chấp nhận: Hầu hết mọi người ghét cửa sổ bật lên. Trên thực tế, nếu bạn Google “Tôi ghét quảng cáo bật lên”, bạn sẽ tìm thấy rất nhiều kết quả làm tụt cảm xúc của bạn (trong khi bạn đang muốn mọi người thấy được quảng cáo của bạn qua popup).

Không có gì ngạc nhiên khi Google tung ra một thay đổi thuật toán vào năm 2017, phạt các trang web phục vụ các loại cửa sổ bật lên cụ thể trên thiết bị di động.
Ngày nay, thứ hạng tìm kiếm của bạn có khả năng bị ảnh hưởng nếu bạn:
- Hiển thị cửa sổ bật lên bao gồm nội dung chính
- Hiển thị quảng cáo xen kẽ độc lập mà người dùng phải loại bỏ trước khi họ có thể truy cập nội dung chính.
- Làm cho đầu trang giống như quảng cáo xen kẽ độc lập và đặt nội dung gốc bên dưới.

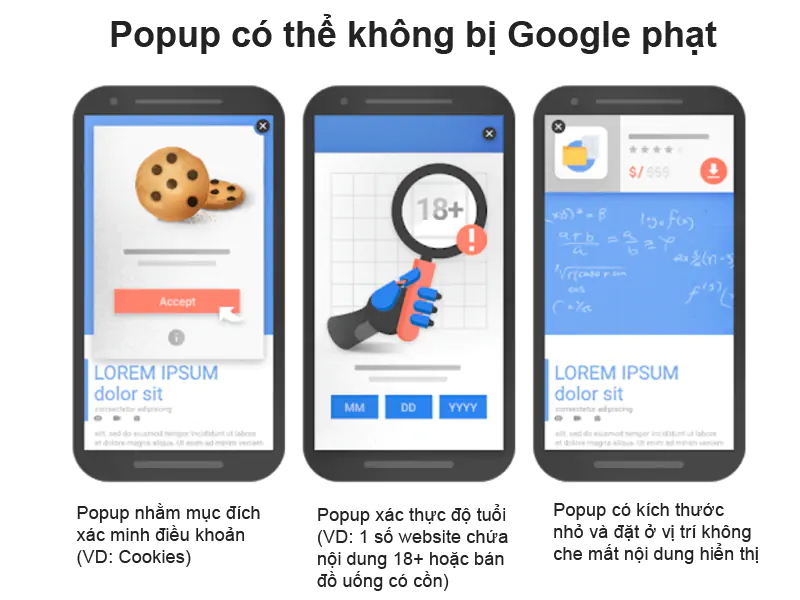
Nhưng một số loại Popup lại không ảnh hưởng tiêu cực tới việc Google xếp hạng trang web của bạn, bao gồm:
- Quảng cáo xen kẽ được sử dụng để đáp ứng các nghĩa vụ pháp lý như xác minh độ tuổi, sự đồng ý của cookie hoặc GDPR.
- Cửa sổ đăng nhập để truy cập nội dung riêng tư được ẩn bên trong.
- Các biểu ngữ nhỏ có thể dễ dàng loại bỏ và “sử dụng tỷ lệ màn hình hợp lý”, chẳng hạn như biểu ngữ cài đặt ứng dụng được Chrome và Safari sử dụng.

Cuối cùng là mọi Popup trên di động đều gây khó chịu cho người dùng và có khả năng gây ảnh hưởng xấu tới thứ hạng tìm kiếm, vì vậy bạn chỉ nên sử dụng khi thực sự cần thiết.
Giải pháp tối ưu website trên điện thoại
Trong quý 3 và quý 4 năm 2021, chúng tôi tập trung phát triển 1 giải pháp cung cấp website tối ưu tuyệt đối cho hiển thị và tốc độ tải trang trên điện thoại. Mục tiêu chính bao gồm:
- 100% Mobile Friendly.
- Tốc độ tải trang thực tế nhanh cả trên điện thoại lẫn máy tính.
- Điểm số Pagespeed Insights xấp xỉ 100/100 trên cả điện thoại lẫn máy tính.
- Các chỉ số Core Web Vitals tốt.
Chúng tôi hi vọng hết Quý 4 năm 2021 có thể hoàn thành cơ bản project để có thể mang tới các khách hàng một giải pháp website đầy đủ các tiêu chí về trải nghiệm người dùng di động, tối ưu tuyệt đối cho SEO với chi phí cực kỳ hợp lý.
Kiểm tra website thân thiện với thiết bị di động như thế nào?
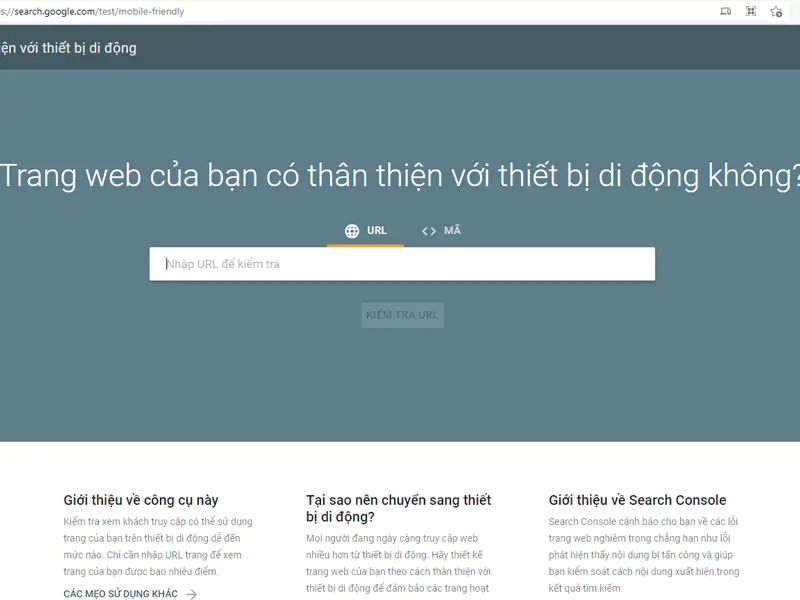
Nếu bạn đang tự hỏi liệu trang web của mình có thân thiện với thiết bị di động hay không, sẽ chỉ mất một chút thời gian để tìm hiểu với công cụ Google Mobile Friendly Test– chỉ cần nhập liên kết đến trang web của bạn và nhấp vào “URL thử nghiệm”.
Công cụ này sẽ đánh giá trang web của bạn thân thiện với thiết bị di động như thế nào và cung cấp cho bạn thông tin chi tiết về những gì bạn có thể làm để cải thiện các chỉ số.

Tóm tắt: Thiết kế website di động 2021
Một trang web thân thiện với thiết bị di động là một trang web được thiết kế để hoạt động tốt trên điện thoại thông minh và máy tính bảng. Với xu hướng Mobile First, trang web của bạn cũng nên được thiết kế và tối ưu để có những trải nghiệm như vậy.
Tóm lại, dưới đây là tám mẹo thiết kế giúp tăng trải nghiệm hiển thị trên trang web mobile:
- Làm cho các nút đủ lớn để mọi người chạm vào chúng.
- Đảm bảo rằng văn bản đủ lớn để đọc mà người dùng không cần phóng to.
- Đơn giản hóa menu của bạn để dễ dàng điều hướng trên màn hình nhỏ.
- Đặt tính năng tìm kiếm ở phía trước và trung tâm và cho phép người dùng lọc kết quả tìm kiếm.
- Giúp người dùng liên hệ với bạn dễ dàng bằng tiện ích chat miễn phí.
- Tạo Form đơn giản và nhanh chóng để sử dụng.
- Đặt lời kêu gọi hành động lên trên màn hình đầu tiên, sao cho chúng nổi bật, hoặc là luôn nổi dưới chân trang.
- Tránh làm người dùng bực bội với Popup trừ khi chúng thực sự cần thiết.
Chúng tôi hy vọng thông tin tổng hợp phía trên sẽ giúp ích cho bạn!